With the latest release of the WooCommerce PayPal Payments module, there have been a lot of complaints.
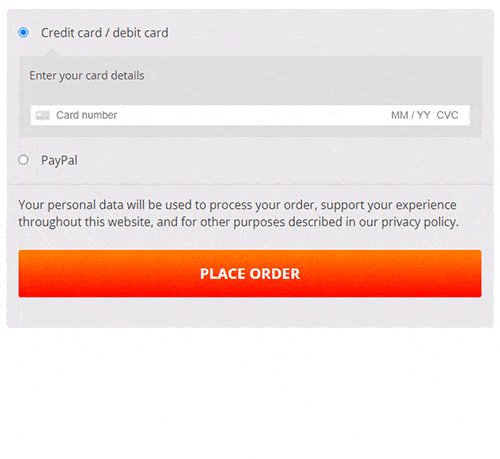
A client’s site was not working properly where if someone clicked the Place Order button it showed an error. But, the PayPal buttons below the Place Order button work.
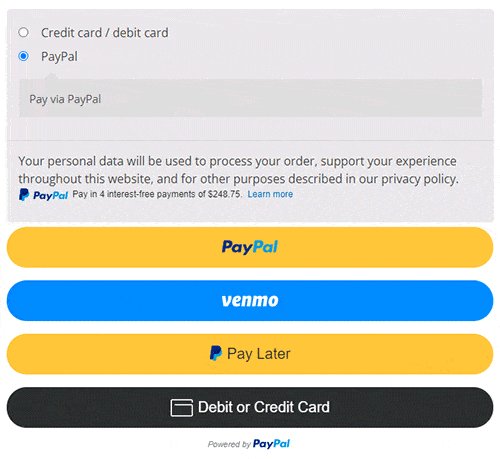
So, I found a script and modified it to hide the Place Order button if the PayPal option is chosen.

Add the following code to your child theme functions.php file.
TIP: In your browser console, look at the value field in the input for the payment option you want to hide. Copy the value, in this case is “ppcp-gateway”, replacing this value in the array field below.
* Hide checkout button when PayPal payment method is chosen - BEGIN */
add_filter('woocommerce_order_button_html', 'remove_place_order_button_for_specific_payments' );
function remove_place_order_button_for_specific_payments( $button ) {
// HERE define your targeted payment(s) method(s) in the array
$targeted_payments_methods = array('ppcp-gateway');
$chosen_payment_method = WC()->session->get('chosen_payment_method'); // The chosen payment
// For matched payment(s) method(s), we remove place order button (on checkout page)
if( in_array( $chosen_payment_method, $targeted_payments_methods ) && ! is_wc_endpoint_url() ) {
$button = '';
}
return $button;
}
// jQuery - Update checkout on payment method change
add_action( 'wp_footer', 'custom_checkout_jquery_script' );
function custom_checkout_jquery_script() {
if ( is_checkout() && ! is_wc_endpoint_url() ) :
?>
<script type="text/javascript">
jQuery( function($){
$('form.checkout').on('change', 'input[name="payment_method"]', function(){
$(document.body).trigger('update_checkout');
});
});
</script>
<?php endif; } /* Hide checkout button when PayPal payment method is chosen - END */


