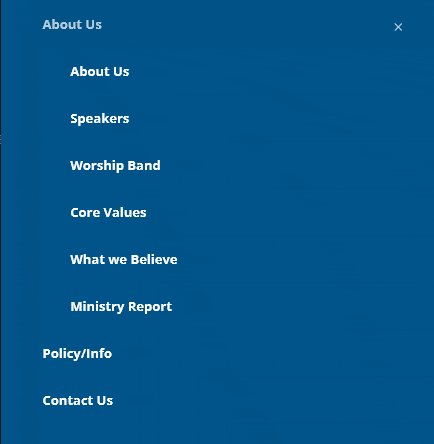
A collapsible mobile menu in Divi is something you might think would be standard or at least an option, but is not. The good news is it’s easy enough to pull off.

In your Appearance / Menu area click the “Screen Options” button in the upper right. Make sure CSS Classes is checked.
Click the down arrow next to the menu items that have sub-menus. Add “first-level” to the CSS Classes field.
Next, add “second-level” to each sub-menu item class.
Note: This works on a second level or one sub menu deep only. Multiple sub menu items would need more coding.
TIP: The top level link sometimes does not work. I typically add the top level link as a sub-menu item but hidden on desktop (by using this method).
Save Menu.
Add this to the Divi theme options / Integration / Head area inside of a <script> tag.
// collapsible mobile menu
(function($) {
function setup_collapsible_submenus() {
var FirstLevel = $('.et_mobile_menu .first-level > a');
FirstLevel.off('click').click(function() {
$(this).attr('href', '#');
$(this).parent().children().children().toggleClass('reveal-items');
$(this).toggleClass('icon-switch');
});
}
$(window).load(function() {
setTimeout(function() {
setup_collapsible_submenus();
}, 700);
});
})(jQuery);Add the following CSS to the Divi Options / Custom CSS (without style tags) or Integration / Head area (use style tags).
/* collapsible mobile menu BEGIN */
.et_mobile_menu .first-level > a {
background-color: transparent;
position: relative;
}
.et_mobile_menu .first-level > a:after {
font-family: 'ETmodules';
content: '\4c';
font-weight: normal;
position: absolute;
font-size: 16px;
top: 13px;
right: 10px;
}
.et_mobile_menu .first-level > .icon-switch:after{
content: '\4d';
}
.second-level {
display: none;
}
.reveal-items {
display: block;
}
/* collapsible mobile menu END */


