NOTE: This an old method and I’m sure there is an easier way using the new Divi theme builder.
How to make a Divi slide in menu (or full screen menu) and a default style menu at the same time. This way the mobile style (hamburger) icon will appear in the upper right that opens the slide out menu. And, you can add a regular style menu in the center. It requires some HTML and CSS updates but are quite easy.
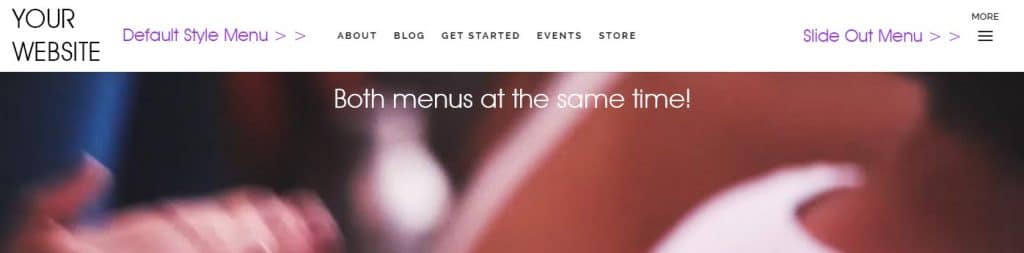
Below is a method I used to make a client menu look like this:

You’ll need to use a child theme and paste the following into the functions.php file. You can find this in Appearance > Editor.
The code below will create a new widget area called “Header” in your Appearance/Widget area.
// Create the new widget area
function myprefix_widget_area() {
register_sidebar(array(
'name' => 'Header',
'id' => 'myprefix-widget-area',
'before_widget' => '<div id="%1$s" class="et_pb_widget %2$s">',
'after_widget' => '</div> <!-- end .et_pb_widget -->',
'before_title' => '<h4 class="widgettitle">',
'after_title' => '</h4>',
));
}
add_action('widgets_init', 'myprefix_widget_area');
// Create the widget area and then move into place
function myprefix_footer() { ?>
<div id="myprefix-widget-area-wrap">
<?php dynamic_sidebar('myprefix-widget-area'); ?>
</div>
<script>
jQuery(function($){
$("#et-top-navigation").after($("#myprefix-widget-area-wrap"));
$("#myprefix-widget-area-wrap").show();
});
</script>
<?php
}
add_action('wp_footer', 'myprefix_footer');
// Adjust the layout so that it fits into the header better
function myprefix_css() { ?>
<style>
#myprefix-widget-area-wrap {
display:none;
float:right;
max-width: 500px;
clear:right;
position:relative;
}
#myprefix-widget-area-wrap .et_pb_widget { margin-right:0px }
#myprefix-widget-area-wrap .et_pb_widget:last-child { margin-bottom: 18px; }
.et-fixed-header #myprefix-widget-area-wrap .et_pb_widget:last-child { margin-bottom: 10px; }
@media only screen and ( max-width: 980px ) {
#myprefix-widget-area-wrap .et_pb_widget:last-child { margin-bottom: 0px; }
}
@media only screen and ( max-width: 768px ) {
#myprefix-widget-area-wrap .et_pb_widget:first-child { margin-top: 18px; }
}
</style>
<?php
}
add_action('wp_head', 'myprefix_css');
?>Next step. Use the HTML below to hard code your menu items. This is the same HTML the Divi theme uses for their default menu. Modify it as you see fit.
Then, add a Custom HTML widget to the new Header widget area and paste your updated code.
<div id="et-top-navigation-custom" data-height="73" data-fixed-height="40" style="text-align:center;">
<nav id="top-menu-nav-custom">
<ul id="top-menu" class="nav">
<li id="menu-item-4511" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-4511"><a href="#">About</a></li>
<li id="menu-item-4624" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-4512"><a href="#">Blog</a></li>
<li id="menu-item-4514" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-4513"><a href="#">Get Started</a></li>
<li id="menu-item-5404" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-4514"><a href="#">Events</a></li>
<li id="menu-item-4513" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-4515"><a href="#">Store</a></li>
</ul>
</nav>
</div>Go to the Theme Customizer in the Header Navigation area and choose the Slide Out menu option. NOTE: This will use the main menu.
TIP: You may want to hide your custom menu on mobile devices and add the same links to the main menu on mobile only. This is how you’d do it.
Add the links to your main menu where you want them to appear on mobile. Then, add the following class to these menu items: customMenuHideDesktop
Next, add the following CSS to the Divi options area. This will hide the menu items on the desktop view of the slide out menu and make them appear on the mobile view only.
.customMenuHideDesktop {visibility:hidden; height:0px;}
@media only screen and (max-width: 1100px){
.customMenuHideDesktop {visibility:visible; height:auto;}
}If you want to add the “MORE” text above the slide out menu icon, add the following CSS to the Divi options area.
#et-top-navigation:before {
content: "MORE \A";
white-space: pre;
position: relative;
right: 3px;
font-size: 13px;
margin-top: -10px;
}That’s all.



