This is one of the greatest Divi tricks ever. It gives you SO much more flexibility.
NOTE: Divi.Space has a free plugin but I can’t seem to find it on their site. So, here’s a link to the plugin zip file for install. It’s written better and adds a link to the library in the plugin menu. If you are already using my method, you can install the plugin and then run a search and replace, using the Better Search Replace plugin, replacing this “ds_layout_sc” with this “divi_library_layout”. It will update all your current shortcodes to the new plugin ones.
For example, think of the possibilities of using this method to make your Divi sliders. The default Divi slider is very limited. Now, you can add sections, rows, columns, and any Divi modules inside of a single slider. See my example below where I’ve added layouts inside of layouts in a standard Divi slider.
Here’s an example of how this helped me on a client project.
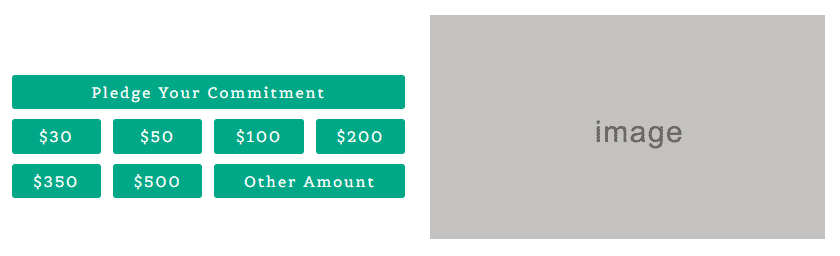
The client needed buttons in a specific layout. See screenshots below.
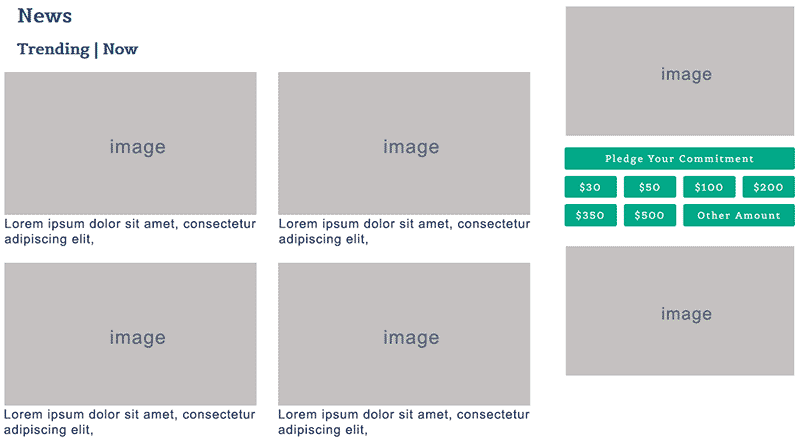
The layout needs 3 rows, each with a different number of columns and buttons. And, they need to be squeezed into a sidebar and inside of a 2 column row. Or anywhere else we decide to place it. I also made the section “global” so we can update it just once to change it everywhere.
Instead of making images and maybe pasting them into a text module like you might normally do in this type of situation, I wanted to use real Divi buttons with rollovers and clean fonts. And, I wanted each row of buttons to react responsively just like any other Divi row would. Using this method, you will see the desktop version even if you are squeezing it into a very small width which is very handy. It will display the tablet and mobile versions based on the screen resolution (like everything else does in Divi).
Layout in a 2 column row

Layout on the right sidebar

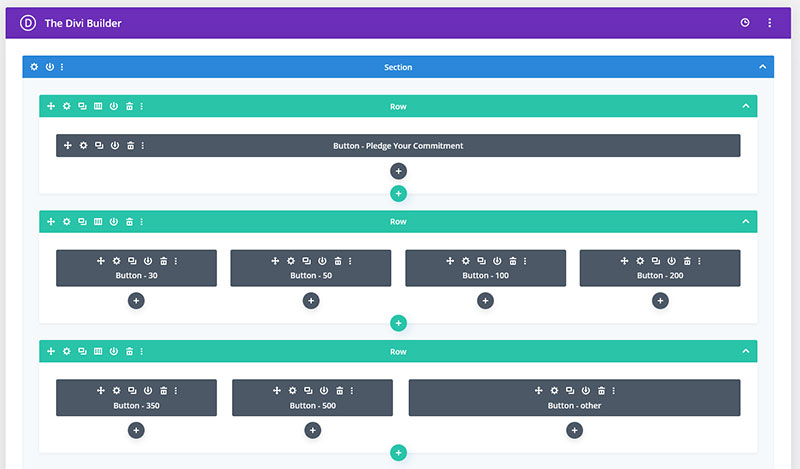
The Divi layout in the backend

Here is a link to the JSON file for the above layout. Import this in your Divi Layout area and play around with the settings.
Add the function below to your child theme functions.php file.
// Make Divi layout shortcodes BEGIN
// create new column in et_pb_layout screen
add_filter( 'manage_et_pb_layout_posts_columns', 'ds_create_shortcode_column', 5 );
add_action( 'manage_et_pb_layout_posts_custom_column', 'ds_shortcode_content', 5, 2 );
// register new shortcode
add_shortcode('ds_layout_sc', 'ds_shortcode_mod');
// New Admin Column
function ds_create_shortcode_column( $columns ) {
$columns['ds_shortcode_id'] = 'Module Shortcode';
return $columns;
}
//Display Shortcode
function ds_shortcode_content( $column, $id ) {
if( 'ds_shortcode_id' == $column ) {
?>
<p>[ds_layout_sc id="<?php echo $id ?>"]</p>
<?php
}
}
// Create New Shortcode
function ds_shortcode_mod($ds_mod_id) {
extract(shortcode_atts(array('id' =>'*'),$ds_mod_id));
return do_shortcode('[et_pb_section global_module="'.$id.'"][/et_pb_section]');
}
// Make Divi layout shortcodes ENDThe custom function does 2 things:
- Allows us to use a shortcode to display a Divi Layout anywhere we like.
- Adds a “Module Shortcode” column in the Divi Library for each library item. It displays the shortcode that you can copy/paste anywhere.
STEPS
- Go to the Divi/Divi Library and make a layout. You can make any layout you want and use any Divi modules you like. Like a Divi Slider module maybe? I’ve only needed to use the text module.
TIP: Removing all spacing in the sections and rows sometimes helps. You may also want to use a custom Gutter width of 1 or 2 in your row settings. - Go to Divi/Divi Library and copy the shortcode for your layout.
- Go to the page you want add your layout and add a Divi module.
- Paste the shortcode into the text area and save and publish.
That’s all!
TIP: I sometimes build the layout on an actual page first which helps me visualize better.
*ANOTHER TIP: Try using other modules like an accordion or blurb. Checkout the slider below that’s using the layout above and a few other sections, rows, and modules. Lots of possibilities!



